Verktøylinjer i nettleseren er en nyttig ting å ha i mange situasjoner, men det er også noe som krever en del plass – les denne artikkelen for å finne ut hvordan man skjuler dem automatisk når de ikke blir brukt.
Man kan velge å gjemme dem på den tungvinte måten, eller å gjøre som vi skal forklare i denne guiden. For det vi skal vise dere nå er hvordan man kan slå på en auto-skjul-funksjon på verktøylinjer som du selv velger, dette gjør at de ikke kommer til syne før man drar musepekeren over det området de til vanlig er i. La oss sette igang:
Det første vi skal gjøre er å installere to forskjellige tillegg, men hvis du bruker en Firefox-versjon som er mindre enn 3.0 så behøver du bare å installere den første jeg nevner.
- Stylish
- DOM Inspector
Når disse tilleggene er installert og Firefox er restartet så kan vi sette igang med guiden vår.
Det første vi må gjøre er å finne verktøylinjens ID, dette gjør vi ved å bruke DOM Inspector-tillegget som vi installerte nå nettopp.
- Gå til Verktøy -> DOM Inspector
- Når DOM Inspector-vinduet er åpnet og aktivt så klikker du på File -> Inspect Chrome Document, og velger det første objektet på listen.
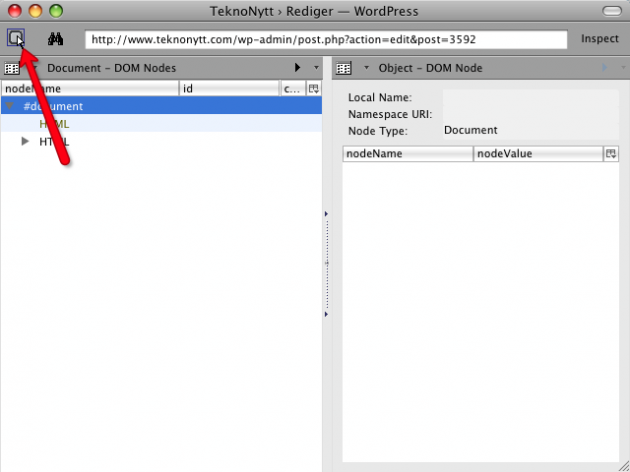
- Nå trykker du på knappen som er øverst til høyre, den inneholder en firkant og musepeker inne i firkanten.

Bildet: Pilen peker på knappen du skal klikke på.
- Når dette er gjort så bytter du tilbake til Firefox-vinduet og klikker på en eller annen knapp i den verktøylinjen du ønsker å auto-skjule. Knappen vil nå få en rød linje rundt seg, men fortvil ikke om du ikke ser denne røde linjen – det fungerer uansett.
- Bytt tilbake til DOM Inspector-vinduet, der vil objektet/knappen du klikket på være markert nå. Men det er ikke knappen vi ønkser IDen på, det er verktøylinjen, og den finner du like over det markerte feltet i vinduet. Skriv opp det som står under ID-feltet til den ønskede verktøylinjen.
- Nå skal vi bruke det andre tillegget du lastet ned og installerte isted – Stylish. Du finner knappen til dette tilegget i statuslinjen til Firefox, altså helt nederst i nettleservinduet. Klikk på denne og velg Write Style -> Blank Style…
- I Description-feltet så skriver du inn et passende navn som du vil huske på senere, for eksempel «Skjul Google Toolbar». Når du har gjort det så skriver du følgende inn i det store feltet:
#ID_på_verktøylinje{display:none;}
#navigator-toolbox:hover > #ID_på_verktøylinje{display:-moz-box;}
Bildet: Slik ser det ut etter at man har skrevet inn riktig «kode» i Stylish.
Her bytter du selvsagt ut «ID_på_verktøylinje» med IDen du skrev ned isted. Når du nå trykker på «Save» så vil dette få en umiddelbar virkning – du kan nå prøve å bevege musepekeren over stedet verktøylinjen var isted – nyttig, ikke sant?
Har du noen tips om Firefox, eller data og teknologi i det hele tatt – kom med det i kommentarfeltet eller i vårt forum.